Al no ser aun un estándar, webgl cuenta con poca compatibilidad con los IDEs de desarrollo, provocando que nuestro querido efecto de autocompletado de funciones y atributos no esté presente en ninguno de ellos.
Para solventar esto, se me ocurrió trastear con el autocompletado de Netbeans, para conseguir que este ayudara a completar el nombre de las funciones y atributos de la biblioteca de gráficos WebGL, que como ya sabréis, suelen ser nombres muy largos y en inglés, además son como uno 150 entre funciones y atributos, así que sería muy difícil aprenderlos todos de memoria.
Lo primero que debemos saber es que
esto funciona en Netbeans 7.2 y posteriores, puede que en anteriores versiones también, pero no lo he probado. Una vez tengamos nuestro IDE instalado, cosa que aconsejo ya que es
verdaderamente bueno para desarrollo web, necesitamos
descargar un archivo javascript llamado webglMin.js (Está al final de la entrada), en cual debemos añadir a nuestra página .html como vemos a continuación.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>WebGL</title>
<!--Nuestro archivo descargado-->
<script type="text/javascript" src="webglMin.js"></script>
<script type="text/javascript">
//Codigo javascript con autocompletado =)
</script>
<!--Este archivo javascript tambien tendra autocompletado-->
<script type="text/javascript" src="main.js"></script>
</head>
<body>
<canvas id="canvas"></canvas>
</body>
</html>
Además, para que surja efecto el autocompletado, la variable que contenga el contexto WebGL,
debe llamarse "gl", en los ejemplos podréis verlo mejor.
Con esto, ya podremos disfrutar del
autocompletado de todos los componentes de la biblioteca WebGL ya sea en una etiqueta
script dentro del propio archivo .html, o en algún archivo .js añadido previamente a nuestro .html.
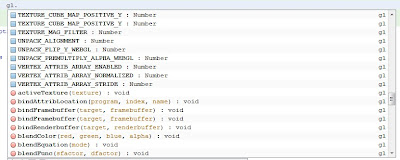
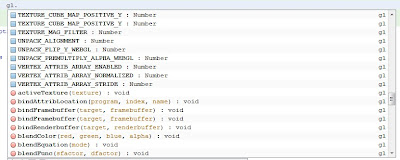
A continuación podéis ver varios ejemplos:
 |
| Autocompletando una función |
 |
| Autocompletando un atributo de WebGL |
 |
| Al escribir gl. aparecerán todos los componentes de WebGL |
Enlace de descarga: Descargar webglMin.js





Comentarios
Publicar un comentario
Si tenéis alguna duda o sugerencia, no dudéis en comentar. ;)